Wusstest du, dass Barrierefreiheit nicht nur für Menschen mit Einschränkungen von Bedeutung ist, sondern auch einen großen Einfluss auf deine Suchmaschinenplatzierung (SEO) hat?
In diesem Barrierefreiheit Beispiel erläutere ich dir, wie du deine Webseite mit einfachen Tools wie Google Lighthouse, Color Contrast Checker und WAVE auf Zugänglichkeit prüfst.
Ein gutes Barrierefreiheit Beispiel kann auch dir dabei helfen, Barrieren auch für deine Nutzer abzubauen und gleichzeitig die Benutzererfahrung zu verbessern. Indem du sicherstellst, dass deine Webseite für alle zugänglich ist, kannst du nicht nur die Nutzererfahrung steigern, sondern auch dein SEO-Ranking verbessern.
Lass uns gemeinsam herausfinden, wie du deine Webseite anhand des heutigem Barrierefreiheit Beispiels nach vorne bringen kannst!
Was ist das Barrierefreiheitsstärkungsgesetz (BFG)?
Das Barrierefreiheitsstärkungsgesetz (BFG) hat das Ziel, Webseiten für alle Menschen zugänglich zu machen – insbesondere für jene mit physischen oder kognitiven Einschränkungen. Es basiert auf vier Prinzipien, die sicherstellen, dass Webseiten für alle Nutzer benutzbar sind:
- Wahrnehmbarkeit: Bilder sollten mit Alt-Tags versehen werden, damit Nutzer mit Sehbehinderungen wissen, was dargestellt wird.
- Bedienbarkeit: Die Webseite sollte mit der Tastatur navigierbar sein, sodass auch Menschen, die keine Maus verwenden können, alles erreichen können.
- Verständlichkeit: Verwende klare, einfache Sprache, um auch Nutzern mit kognitiven Beeinträchtigungen eine einfache Navigation zu ermöglichen.
- Robustheit: Sichert den Einsatz von Technologien wie Screenreadern, die die Seite auch in Zukunft zugänglich machen.

Die 4 Prinzipien des Barrierefreiheitsstärkungsgesetz, welches 2025 für viele Websites gilt.
Welche Tools eignen sich gut um Barrierefreiheit zu überprüfen?
Es gibt hilfreiche Tools, mit denen du die Barrierefreiheit deiner Webseite analysieren kannst. In diesem Beitrag zeige ich dir an dem Barrierefreiheit Beispiel des Wordpress Site Templates 'Engineer', wie du mit Google Lighthouse, den Color Contrast Checker und das WAVE-Tool Webseitenfür mehr Barrierefreiheit optimierst.
Google Lighthouse
Google Lighthouse zeigt dir detaillierte Berichte zu verschiedenen Bereichen deiner Webseite, von der Performance bis hin zur Barrierefreiheit.

Wie du Google Lighthouse als Entwicklertool hinzufügen kannst
Um das Tool zu nutzen, gehe in deinem Chrome-Browser auf die zu testende Webseite, öffne die Entwicklertools (Rechtsklick > 'Untersuchen'), wähle den Reiter 'Lighthouse' und klicke auf 'Bericht erstellen'.
Color Contrast Checker
Mit dem Color Contrast Checker kannst du sicherstellen, dass der Farbkontrast auf deiner Webseite den WCAG-Standards entspricht. Ein guter Farbkontrast ist wichtig, um sicherzustellen, dass auch Nutzer mit Sehbehinderungen deine Webseite problemlos lesen können.
Mit einem einfachen Scoring-System gibt es dir schnell einen ersten Hinweis darauf, ob der Kontrast den Barrierefreiheitsanforderungen entspricht.
WAVE (Web Accessibility Evaluation Tool)
Das WAVE-Tool ist ein anerkanntes Hilfsmittel zur Überprüfung von Webseiten auf Barrierefreiheits-Probleme. Es erkennt unter anderem fehlende Alt-Texte, kontrastarme Texte und fehlerhafte HTML-Strukturen, die besonders für Nutzer mit Hilfstechnologien wie Screenreadern problematisch sein können.
WAVE bietet visuelle Hinweise und konkrete Lösungen, um Probleme zu identifizieren und zu beheben, was es meines Erachtens zu einem unverzichtbaren Tool für Barrierefreiheit macht.
Welches Tool sollte ich verwenden?
Für eine ganzheitliche Webseiten Analyse bietet der Lighthouse-Report die umfassendste Bewertung, da er nicht nur die Barrierefreiheit, sondern auch die Leistung, SEO und Best Practices einschließt.
Während WAVE und Contrast Checker eine gute erste Prüfung bietet, liefert Lighthouse detaillierte Metriken und Empfehlungen, die dir helfen, eine ganzheitliche Optimierung deiner Webseite zu erlangen.
Ein Mix aus allen Tools ist wohl das Mittel zum Zweck.
Barrierefreiheit Beispiel: WordPress-Template 'Engineer'
Ich habe ein Barrierefreiheit Beispiel anhand einer Webseite durchgeführt, die das GeneratePress-Template "
Engineer" nutzt. Dieses Template eignet sich für technische Projekte und zeichnet sich durch ein klares Design und einfache Anpassungsmöglichkeiten mit WordPress aus. Ziel war es, die Webseite auf Barrieren zu überprüfen und sicherzustellen, dass sie den Web Content Accessibility Guidelines (WCAG) 2.1 entspricht.

Das Wordpress Site Template Engineer für den Barrierefreiheit Beispiel Check
Beispiel mit Google Lighthouse Report
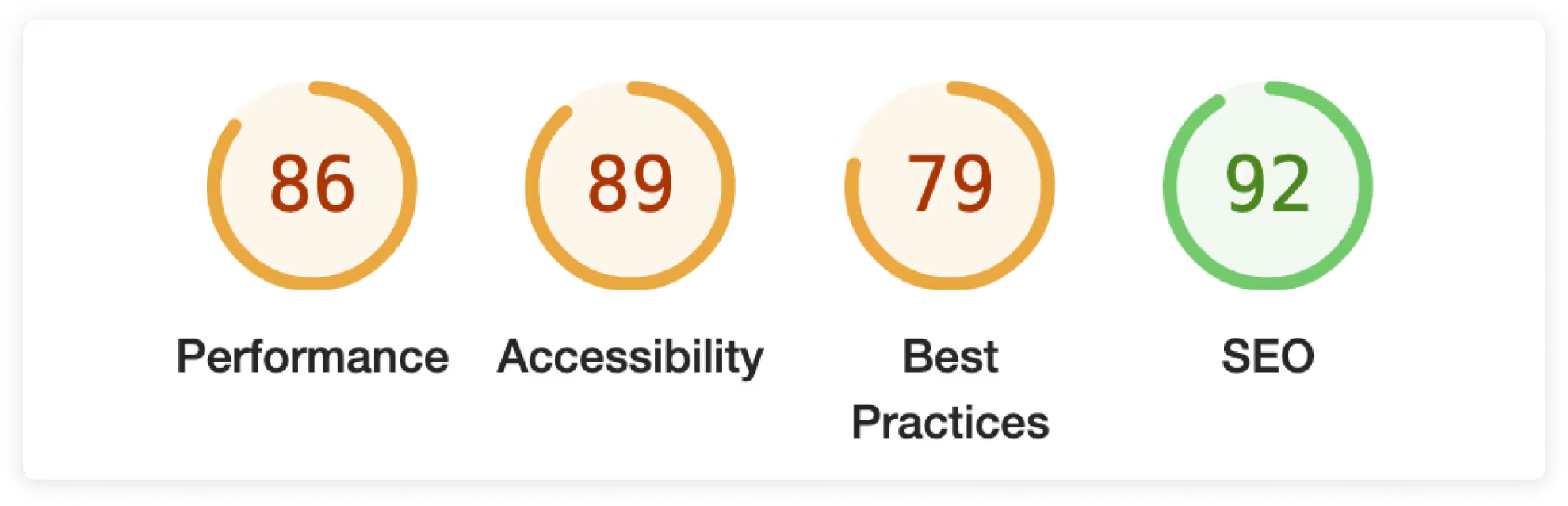
Der Lighthouse-Report für die Desktop-Version zeigt ein gemischtes Bild: Während Performance und Best Practices nahezu perfekt sind, liegt die Barrierefreiheit bei 86 von 100 und weist noch Schwächen auf. Auch die anderen Parameter deuten auf Optimierungsbedarf hin.

Der Google Lighthouse Report für das Wordpress Template 'Engineer'
#Navigation:
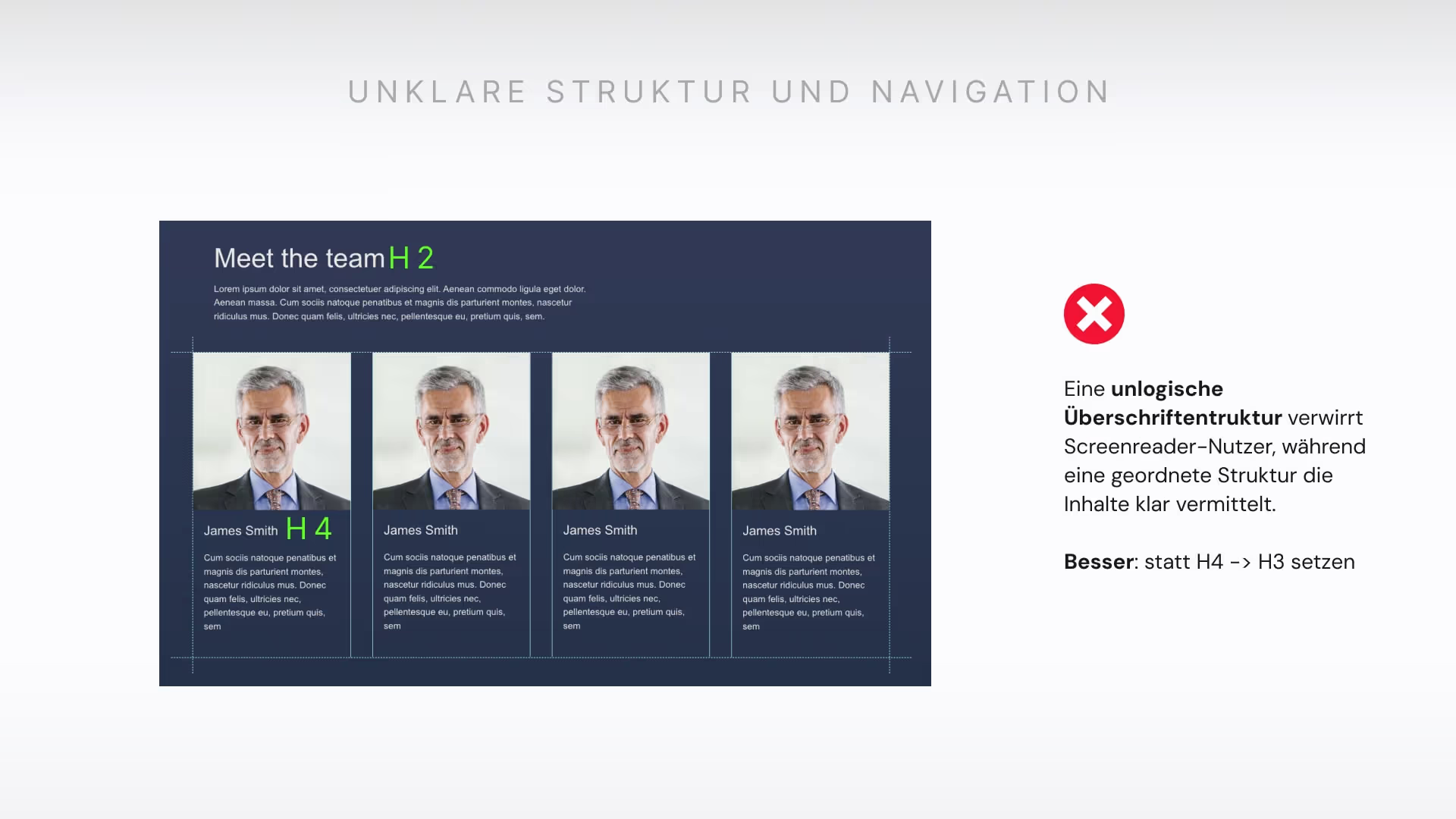
Die Überschriftenstruktur ist nicht durchgängig logisch (z. B. H1 gefolgt von H3 ohne H2), was die Orientierung für Nutzer mit Hilfstechnologien, wie Screenreadern erschwert.

Wie Google Lighthouse unstrukturierte Überschriftenabfolge erkannte
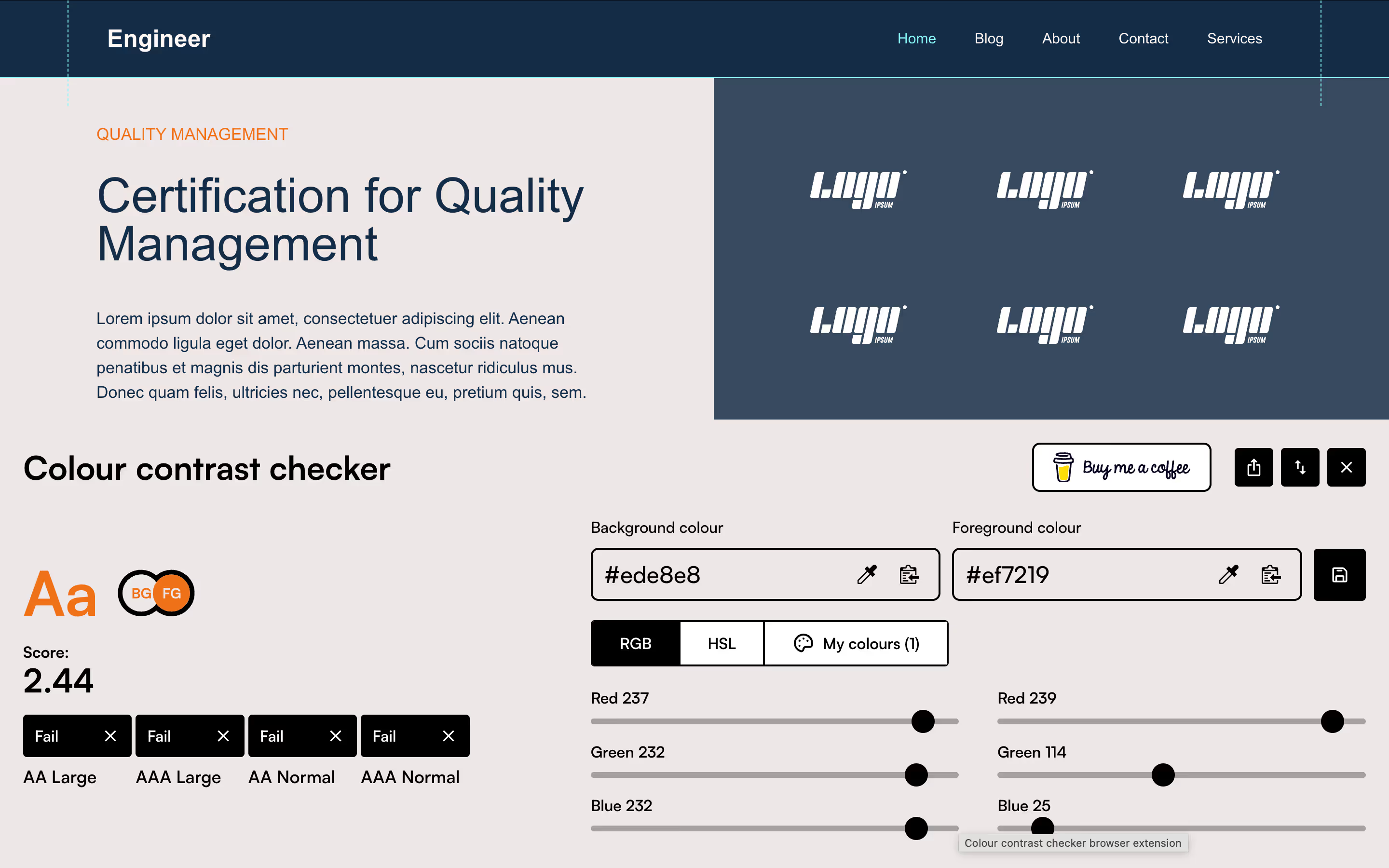
Farbkontraste überprüfen mit dem Color Contrast Checker
Einer der häufigsten Fehler bei der Gestaltung von Webseiten ist ein unzureichender Kontrast zwischen Text und Hintergrund (unter dem Verhältnis 4,5:1). Dies kann die Lesbarkeit, besonders für Menschen mit Sehbehinderungen, stark beeinträchtigen. Mit dem Color Contrast Checker kannst du Kontrastwerte deines Webdesigns jedoch leicht überprüfen.

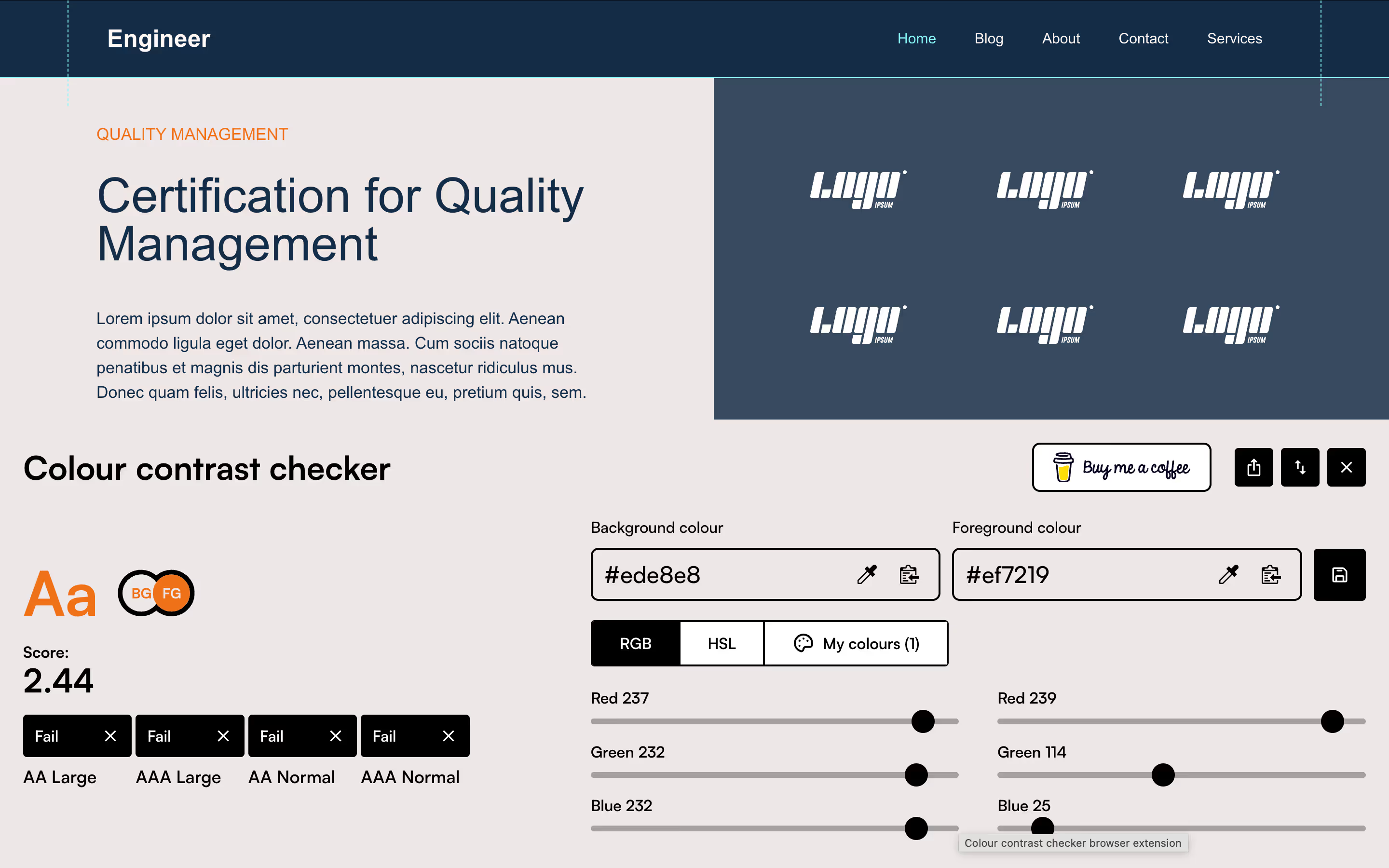
Das Tool Color Contrast Checker wird benutzt um das Wordpress Site Template auf barrierefreie Kontraste zu überprüfen
Der Color Contrast Check offenbart: Die aktuelle Farbgestaltung des Wordpress Templates erfüllt die WCAG 2.1-Vorgaben grundsätzlich. Jedoch gibt es eine Sektion mit oranger Schrift auf zu hellem Hintergrund, die ohne Anpassung nicht den Barrierefreiheitsstandards entsprechen würde.
Barrierefreiheit testen mit dem WAVE-Tool
Ein weiteres bewährtes Tool, das ich genutzt habe, war WAVE – eines meiner Favoriten, wenn es darum geht, Barrierefreiheit im Detail zu überprüfen. WAVE zeigt dir direkt in der Seitenleiste spezifische Probleme auf deiner Webseite an, wie z. B. fehlende Alt-Tags bei Bildern oder nicht ausreichende Kontraste.

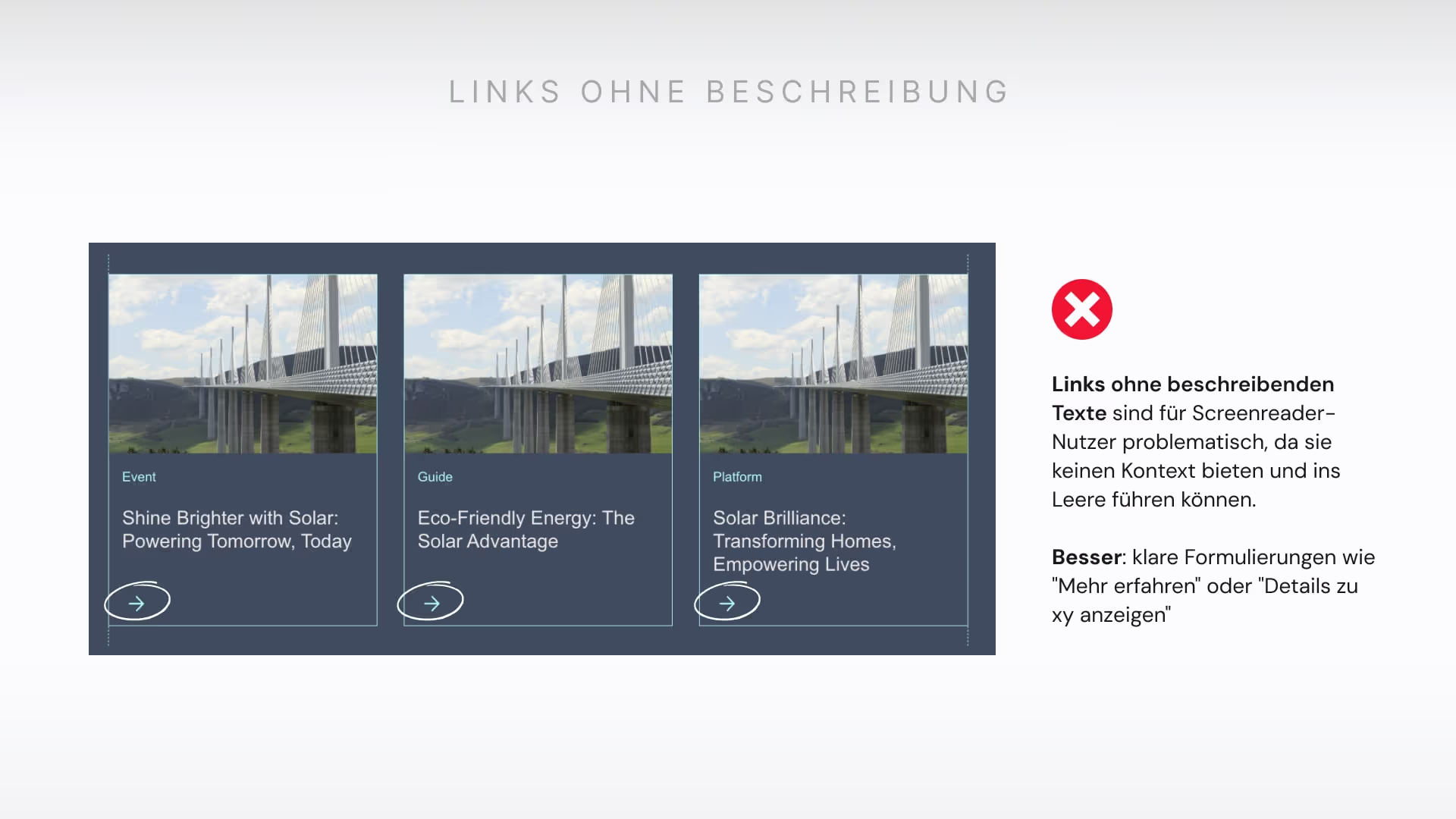
Das WAVE-Tool erkannte am Barrierefreiheit Beispiel sogenannte leere Links
Fehlende Alt-Tags: Einige Bilder auf der Webseite haben keine Alt-Beschreibungen, was ein Problem für Screenreader-Nutzer darstellt.
Ins Leere führende Links: Es gab Links, die auf keine Inhalte verweisen, was nicht nur die Nutzererfahrung negativ beeinflusst, sondern auch die Barrierefreiheit beeinträchtigt.
Schwache Kontraste: Wie auch bei den anderen Tools, zeigte WAVE bei dem Barrierefreiheit Beispiel Check, dass der Kontrast von Schrift zu Hintergrund in manchen Bereichen nicht ausreichend ist.
Warum Barrierefreiheit auch für SEO wichtig ist
Barrierefreiheit hat nicht nur Vorteile für Menschen mit Behinderungen, sondern auch für deine Auffindbarkeit in Suchmaschinen also auch für deine SEO-Strategie. Google belohnt Webseiten, die für alle Nutzer zugänglich sind, da diese oft besser strukturiert und benutzerfreundlicher sind.
Zum Beispiel kann die Verwendung von Alt-Tags für Bilder, die korrekte Strukturierung von Überschriften und die Optimierung des Farbkontrasts das Crawling und die Indexierung durch Google erleichtern und so dein Ranking verbessern.
Bewährte Ratschläge zur Verbesserung der Barrierefreiheit
Farbkontraste optimieren: Verwende starke Kontraste für bessere Lesbarkeit. Beispielsweise eignet sich heller Text (#FFFFFF) auf dunklem Hintergrund (#162c46) ideal. Nutze Tools wie den Color Contrast Checker, um Kontrastverhältnisse zu überprüfen.
Textgrößen anpassen: Stelle sicher, dass der Fließtext auf mobilen Geräten mindestens 16px groß ist, Überschriften sollten mindestens 18pt betragen, um die Lesbarkeit zu verbessern.
Alt-Texte hinzufügen: Achte darauf, dass jedes Bild auf deiner Webseite mit einem beschreibenden Alt-Text versehen ist, damit Screenreader den Inhalt für sehbehinderte Nutzer zugänglich machen können.
Überschriftenstruktur optimieren: Verwende eine logische Hierarchie (H1, H2, H3), damit die Navigation für alle Nutzer, auch mit Hilfstechnologien, klar und verständlich bleibt.
Fazit des Checks
An dem Barrierefreiheit Beispiel erkennst du, wie wichtig es ist, Zugänglichkeit als festen Bestandteil deiner Webseite zu integrieren. Zugänglichkeit hat nicht nur positive Auswirkungen auf das Nutzererlebnis, sondern auch auf dein SEO-Ranking.
Doch Barrierefreiheit ist kein einmaliges Projekt – es ist ein kontinuierlicher Prozess. Manchmal sind es die kleinen Anpassungen, die den größten Unterschied machen.Es geht darum, immer wieder zu hinterfragen, wie wir Barrieren abbauen können, und offen zu sein für Veränderungen. Die regelmäßige Überprüfung und Optimierung deiner Webseite stellt sicher, dass sie für alle zugänglich bleibt – und so bleibt auch dein Erfolg auf lange Sicht gesichert.
Starte noch heute und mach deine Webseite für alle zugänglich!