Viele Webseiten sind aktuell nicht barrierefrei und schließen eine große Zielgruppe aus, was sowohl für Nutzer als auch für Unternehmen problematisch ist.
Barrierefreiheit Best Practices sind nicht nur gesetzlich erforderlich, sondern auch der Schlüssel, um deine Webseite für eine größere Zielgruppe zugänglich zu machen. Ab 2025 wird Barrierefreiheit auf Webseiten gesetzlich vorgeschrieben, und du musst sicherstellen, dass dein Webdesign den Best Practices für Barrierefreiheit entspricht.
Warum Barrierefreiheit Best Practices für Webdesigner wichtig sind
Eine barrierefreie Webseite verbessert die Benutzerfreundlichkeit, steigert die Sichtbarkeit in den Suchmaschinen und macht deine Arbeiten für eine vielfältigere Zielgruppe zugänglich.
Für dich als Webdesigner bietet Barrierefreiheit aber auch ein starkes Verkaufsargument: Du unterstützt deine Kunden dabei, gesetzliche Anforderungen zu erfüllen und gleichzeitig ihre Reichweite zu erhöhen. Ein klarer Wettbewerbsvorteil in einer immer digitaleren Welt.
Rechtliche und ethische Verantwortung
Ab 2025 schreibt die EU-Richtlinie 2016/2102 vor, dass Websites und mobile Anwendungen barrierefrei sein müssen – eine zentrale Best Practice für Barrierefreiheit.
Barrierefreiheit bedeutet jedoch auch, die Bedürfnisse aller Nutzer ernst zu nehmen. So positionierst du dich als verantwortungsbewusster Designer und schaffst zukunftssichere Projekte.
Die 5 häufigsten Best Practices für Barrierefreiheit auf Webseiten
Die häufigsten Barrieren auf Webseiten lassen sich mit Best Practices für Barrierefreiheit leichter beheben, als du vielleicht denkst. Bereits kleine Anpassungen, wie klare Kontraste, strukturierte Navigation oder sinnvoll eingesetzte Alternativtexte bei Grafiken sorgen für eine barrierefreie Homepage, die mehr Nutzer erreichen kann.
Unzureichende Farbkontraste und deren Auswirkungen
Ein häufiger Fehler bei der Barrierefreiheit ist die Verwendung von Farben mit zu niedrigem Kontrast. Nutzer mit Sehbeeinträchtigungen können dann wichtige Inhalte nicht erkennen.

Abbildung: Wie du barrierefreie Farbkontraste in deinem Design durch Austauschen von Markenfarben auf das Kontrastlevel 4,5:1 heben kannst
Lösung: Zu den Best Practices für Barrierefreiheit gehört daher das Prüfen der Farbkontraste mit Tools wie dem WebAIM Contrast Checker.“ Halte dich an das empfohlene Verhältnis von mindestens 4,5:1, um dein Design barrierefrei zu gestalten.
Mehr über Barrierefreiheit Best Practices erfährst du in meinem vorherigen
Beitrag über gesetzliche Vorgaben für 2025.
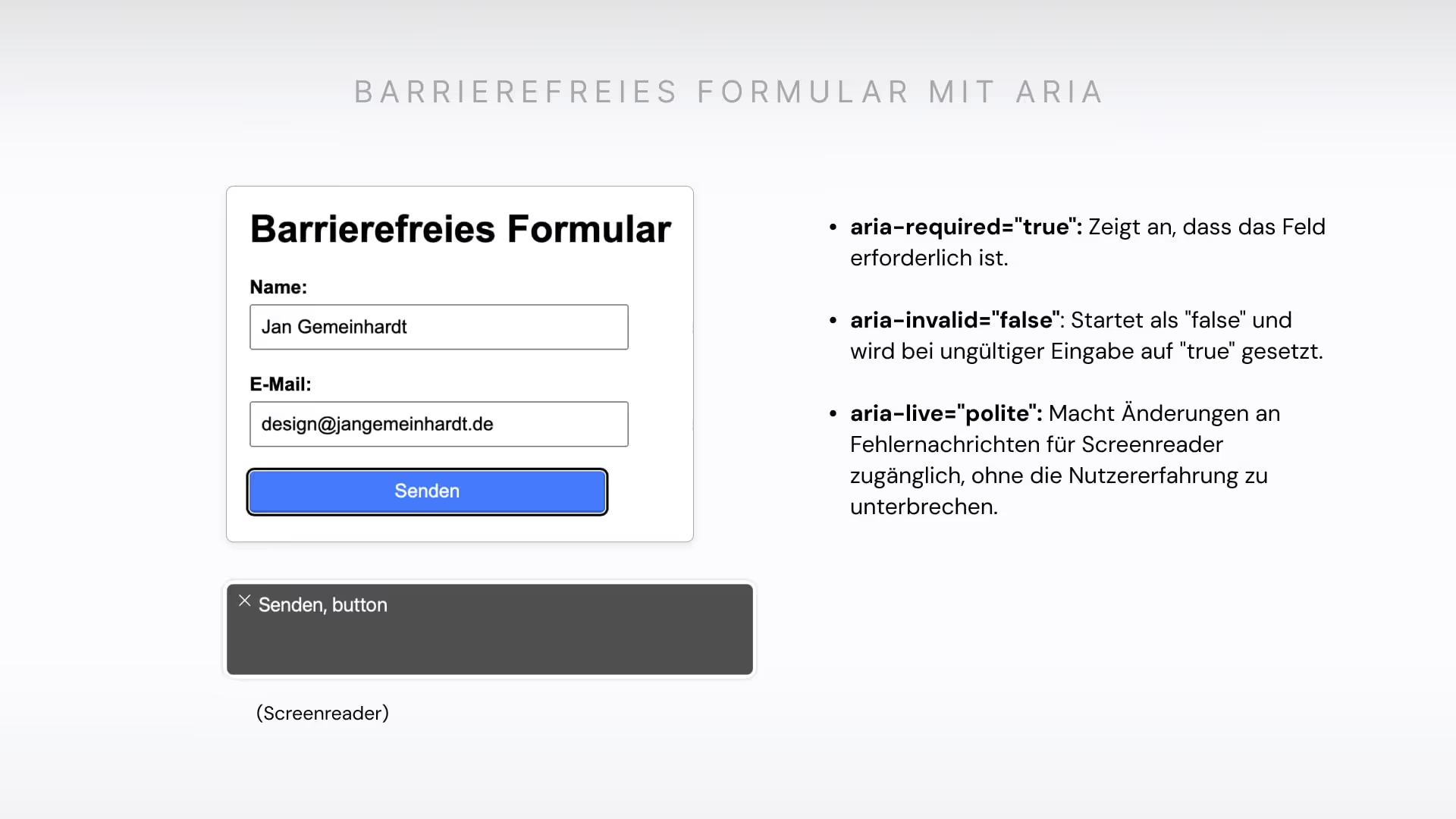
Unzugängliche Formulare und interaktive Elemente
Formulare sind essenziell für die Interaktion auf einer Website, doch oft fehlen dort Labels, verständliche Fehlermeldungen oder klare Anweisungen.
Hierfür kannst du sogenannte
ARIA-Labels verwenden, welche zusätzliche Informationen für Hilfsmittel wie Screenreader bereitstellen. Ohne diese können Screenreader-Nutzer oder Menschen mit motorischen Einschränkungen Probleme haben, das Formular korrekt auszufüllen.

Abbildung: Wie mit ARIA-Labels ein barrierefreies Formular sichergestellt wird
Lösung: Beschrifte jedes Formularfeld mit klaren Anweisungen (ARIA-Labels) im Code, damit es für Screenreader zugänglich wird.
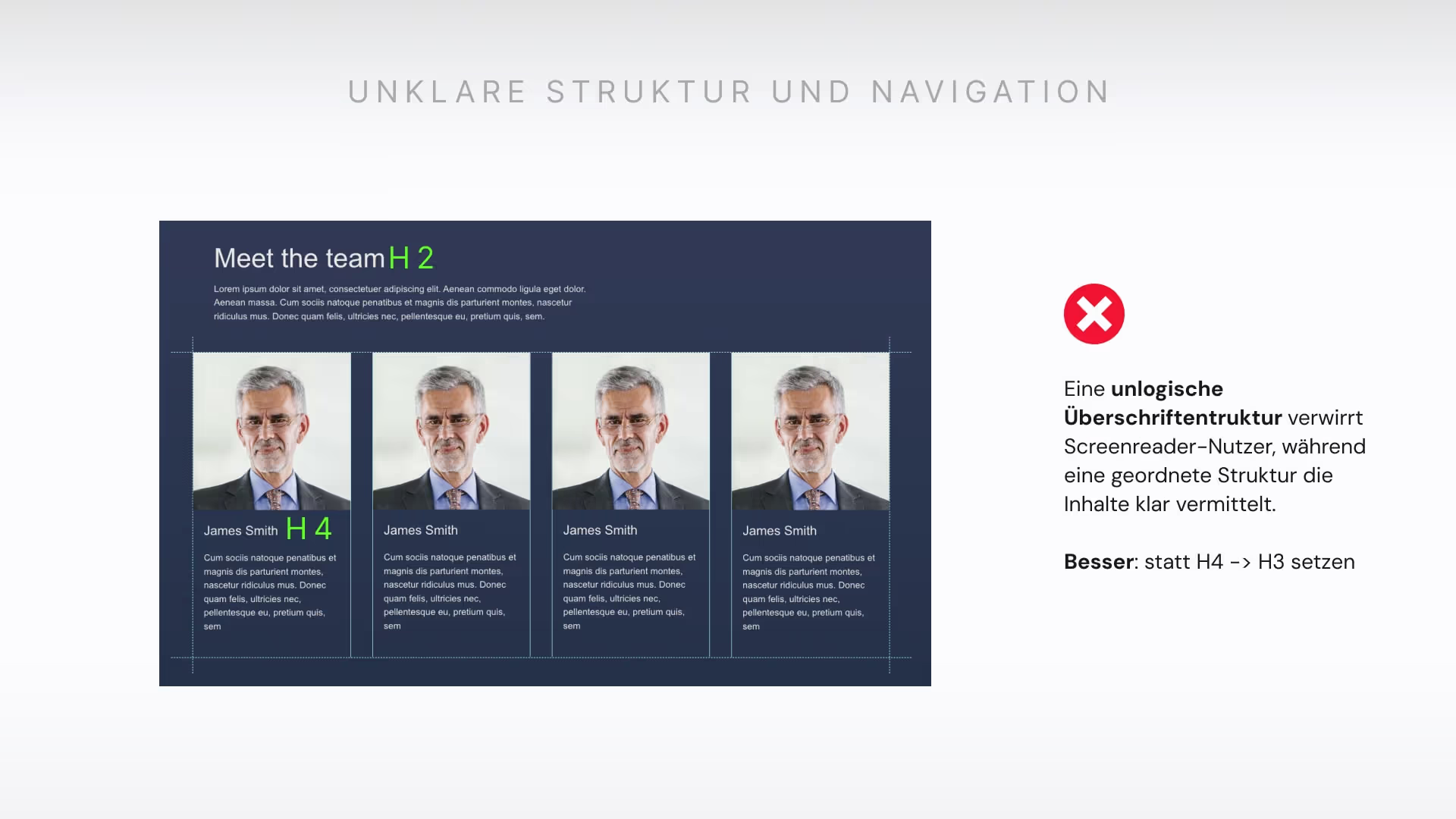
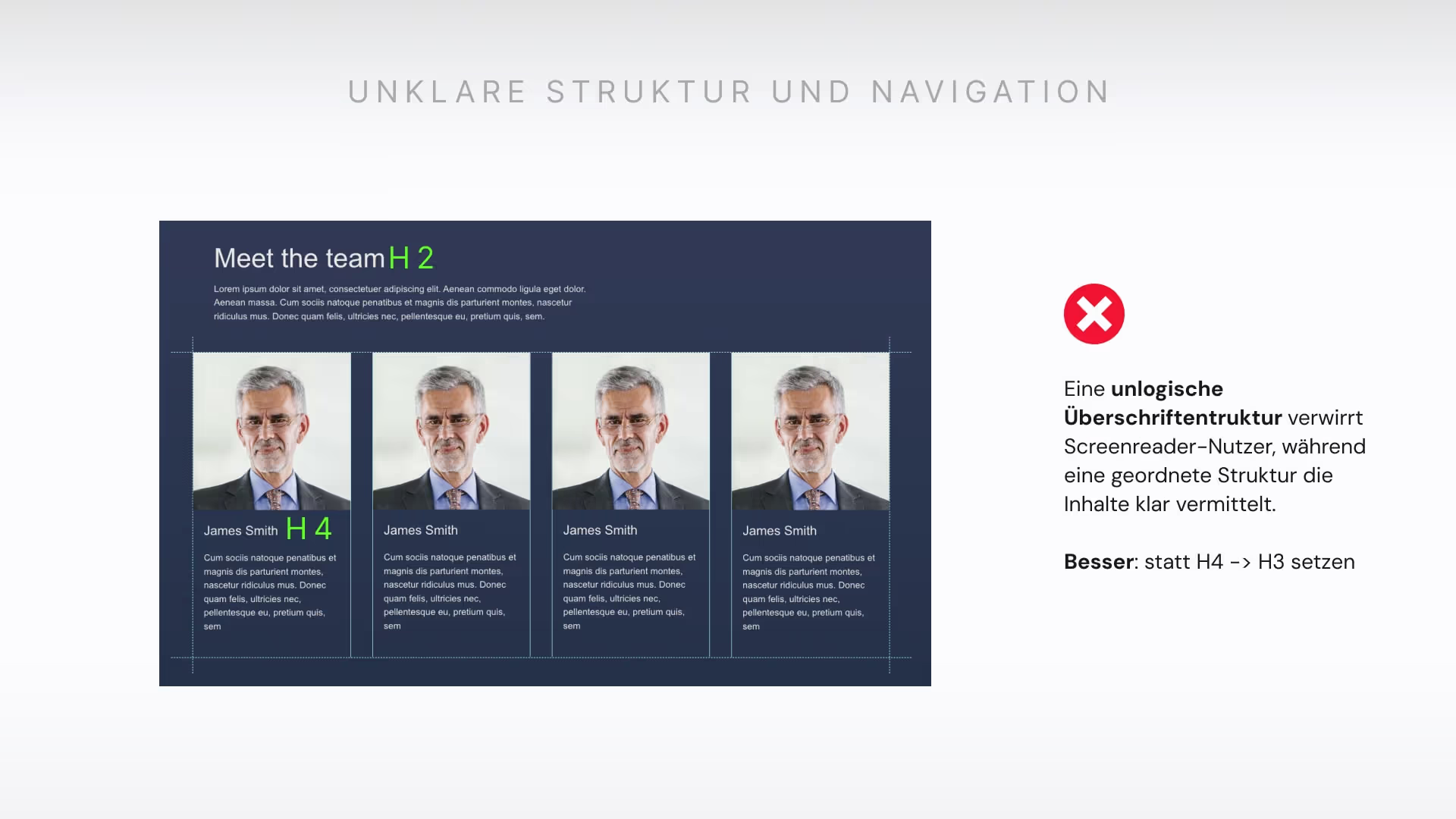
Unklare Struktur und Navigation
Wenn die Navigation und die Seitenstruktur unübersichtlich sind, fällt es den Nutzern schwer, sich zurechtzufinden – insbesondere denen, die Screenreader verwenden oder kognitive Einschränkungen haben. Eine chaotische Struktur führt daher zu Frustration und einer hohen Absprungrate weg von der Website.

Abbildung: Beispiel einer Webseite bei der eine H4-Überschrift nach einer H2-Überschrift eingefügt wurde; Bessere Abfolge wäre H1 -> H2 -> H3 -> H4
Lösung: Baue eine logische Hierarchie mit klaren HTML-Elementen wie bspw. <header>, <main>, <section> und <footer> auf.
Achte außerdem darauf beschreibende Linktexte, wie „Mehr über Barrierefreiheit erfahren“ statt nur „Hier klicken“ zu verwenden.
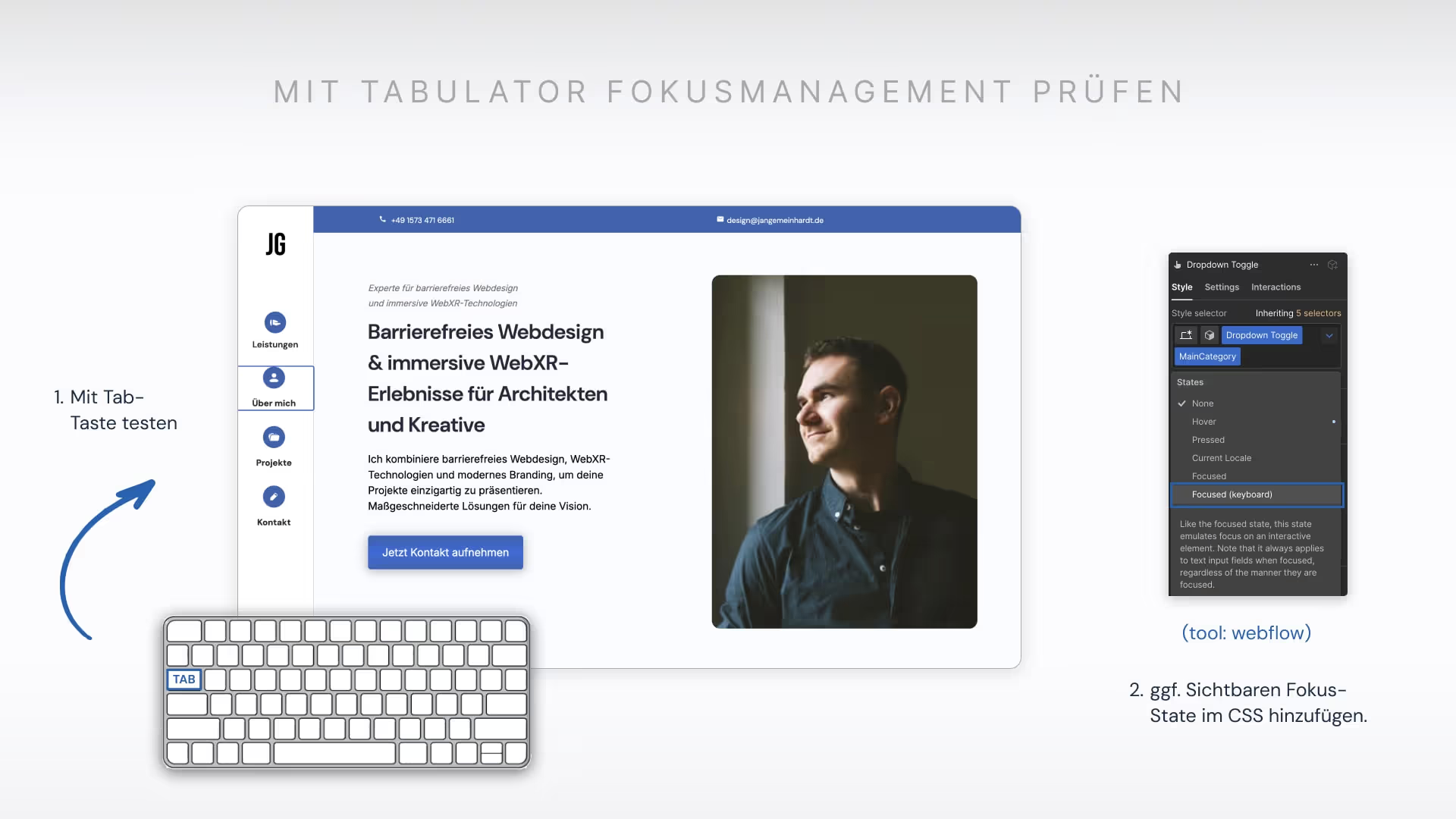
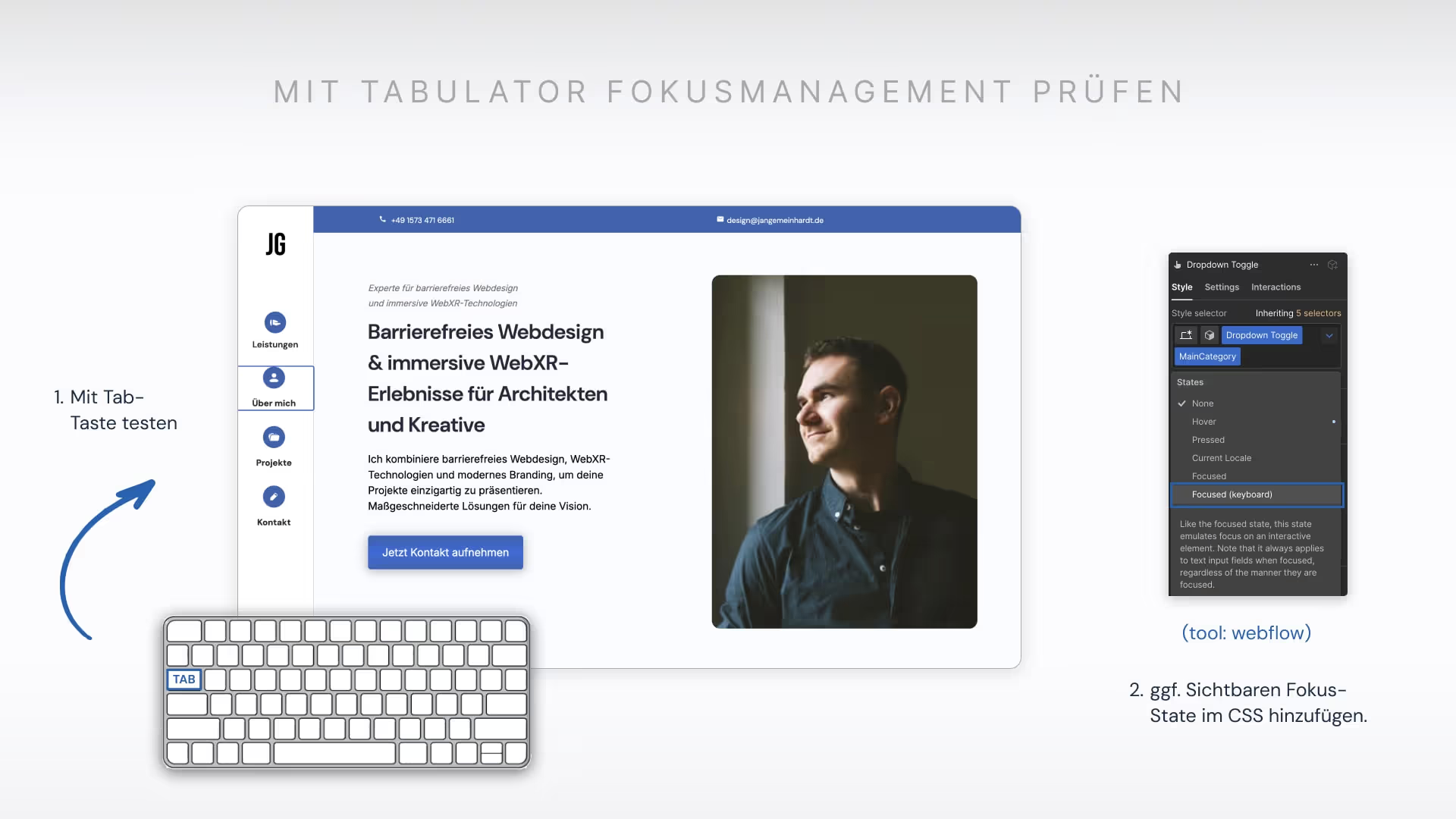
Mangelnde Tastaturnavigation und Fokus-Management
Einige Nutzer verlassen sich auf die Tastatur, um durch eine Website zu navigieren. Wenn interaktive Elemente wie Links, Buttons oder Formulare nicht per Tabulatortaste erreichbar sind, sind diese Nutzer ausgeschlossen. Häufig fehlt auch eine visuelle Markierung, welcher Bereich gerade fokussiert ist.

Abbildung: (1) Wie du mit der Tabulatortaste deine Webseite auf Fokus-Management überprüfen kannst und (2) in webflow via CSS einen Fokusrahmen einstellen kannst
Lösung: Stelle sicher, dass alle interaktiven Elemente per Tastatur erreichbar sind und einen sichtbaren Fokuszustand haben. Der Fokuszustand zeigt, welches Element gerade ausgewählt ist, z. B. durch einen farbigen Rahmen oder eine Hintergrundfarbe.
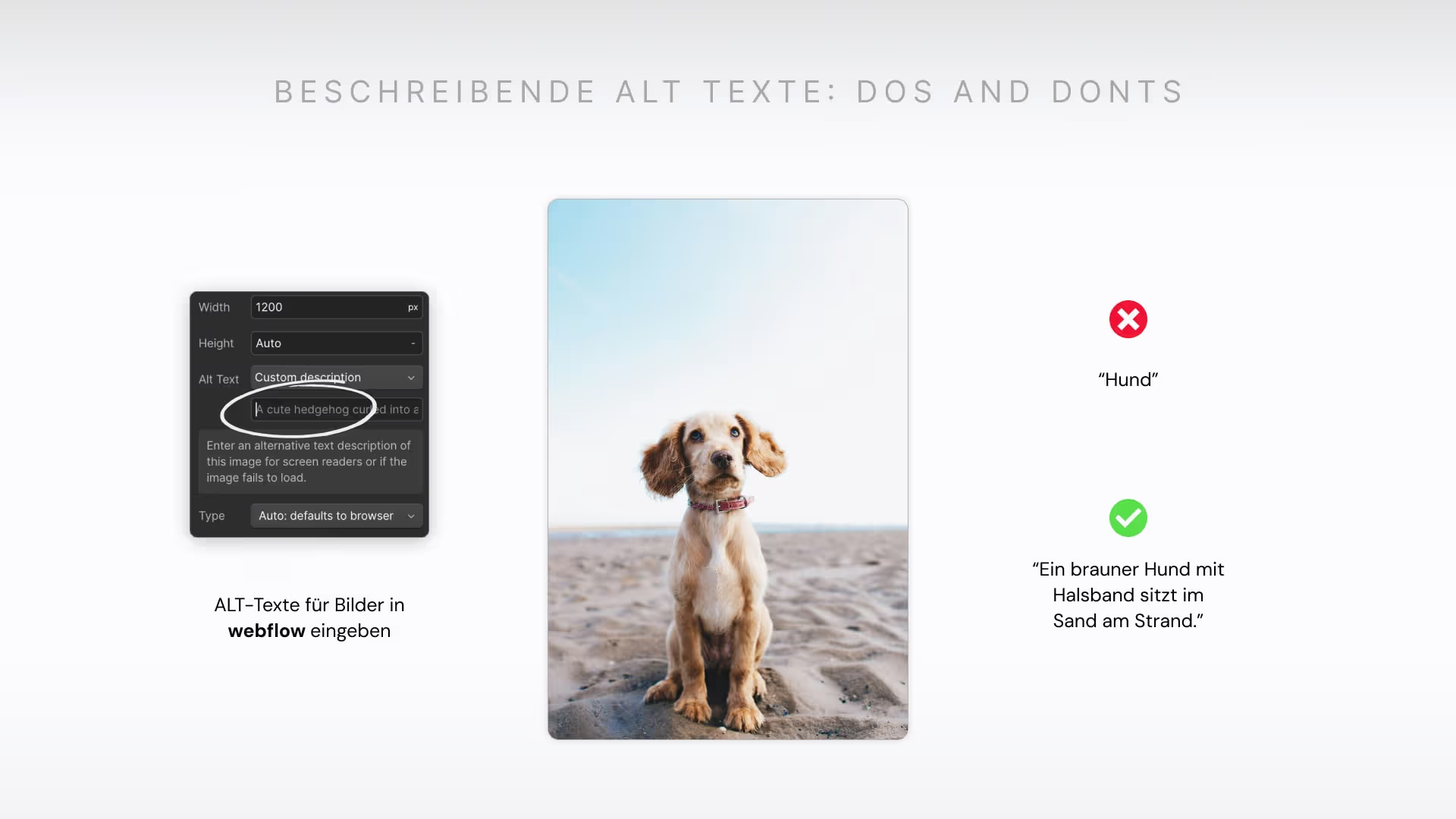
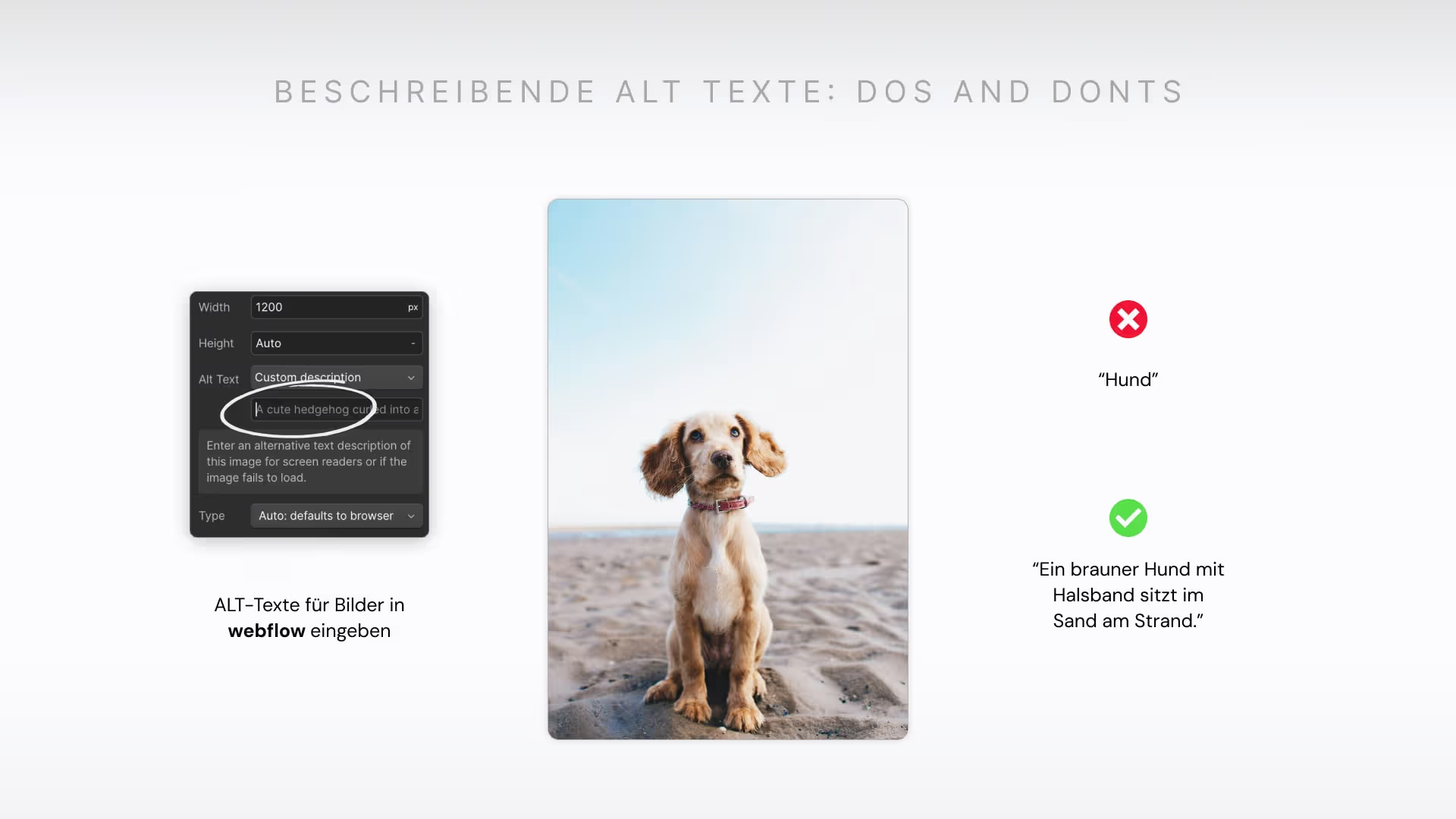
Fehlende Alternativtexte für Bilder und Medien
Ohne Alternativtexte („Alt-Texte“) bleiben Bilder und Grafiken für blinde oder sehbehinderte Menschen unsichtbar. Wenn Screenreader keine Informationen zum Bildinhalt liefern können, verlieren diese Nutzer wertvolle Inhalte und Kontext.

Abbildung: Wie du beschreibende Alternativtexte für Bilder formulierst, damit Screenreader wertvollte Informationen für sehbehinderte User liefern können
Lösung: Alt-Texte sind eine essenzielle Best Practice für Barrierefreiheit und sollten den Inhalt oder die Funktion eines Bildes prägnant beschreiben. Statt eines Dateinamens wie „Bild123.jpg“ sollte eine klare Beschreibung verwendet werden, z. B. „Ein brauner Hund sitzt im Sand am Strand, mit Wellen im Hintergrund.“
Für dekorative Bilder, die keine Bedeutung haben, sollte der Alt-Text leer sein (z. B. alt=""), damit Screenreader sie überspringen.
Wie man diese Fehler behebt:
Dein eigener Barrierefreiheit Best Practice-Checker
Barrierefreiheit ist der Schlüssel zu inklusivem und benutzerfreundlichem Webdesign. Durch die Anwendung der in diesem Beitrag vorgestellten Barrierefreiheit Best Practices schaffst du nicht nur gesetzeskonforme, sondern auch ästhetische Designs, die alle Nutzer erreichen können.
Sie bietet eine übersichtliche Zusammenfassung der wichtigsten KriterienBieiheit Best Practices die du in deinem Webdesign beachten solltest – von Farbkontrasten über die Tastaturnavigation bis hin zu Alternativtexten für Bilder.
Jetzt Checkliste herunterladen
Fazit
Best Practice Barrierefreiheit muss nicht kompliziert sein. Mit gezielten Anpassungen und hilfreichen Tools kannst du inklusive, zukunftsfähige Designs schaffen, die deine künftigen Projekte von der Konkurrenz abheben.
Lass uns gemeinsam sicherstellen, dass dein nächstes Projekt den Barrierefreiheit Best Practices entspricht und für alle Nutzer zugänglich ist.